How To Draw A Heart In Inkscape
In the following tutorial, you will learn how to draw a heart in Adobe Illustrator in vi unproblematic steps. You will learn how to easily turn a rectangle into a rounded rectangle, how to rotate and duplicate information technology, how to cutting and unite vector shapes, and finally, how to warp your eye shape in Illustrator.
How to Make a Heart in Illustrator
Step 1
Option the Rectangle Tool (M) from your toolbar and focus on the colour settings. Remove the color from the stroke and then select the fill up and set up its color to R=255 Chiliad=29 B=37.
Move to your artboard and simply create a 150 x 350 px shape. Y'all can either click and drag to create this shape or you can click on your artboard and enter the Width and Meridian values in the newly opened Rectangle window.



Step ii
Switch to the Direct Selection Tool (A) and select your rectangle. Hover over one of the corners of this shape and click and drag to hands turn your rectangle into a rounded rectangle, as shown in the second image.
Alternatively, yous can select your entire rectangle, focus on the control panel, and enter 75 px in the Corners input field.



Step 3
Select your rounded rectangle and rotate it 45 degrees to the left. You can practice this manually using the bounding box that's bachelor when the Selection Tool (V) is agile or by going to Object > Transform > Rotate. Gear up the Angle to 45 degrees and click OK.
Make sure that your shape stays selected and go over again to Object > Transform > Rotate. This time, set the Angle to ninety degrees and click the Copy push button to add together a re-create of your shape that's rotated xc degrees to the right.



Step 4
Select both of your shapes and pick the Shape Builder Tool (Shift-Grand) from your toolbar.
Concur down Alt and simply click the ii sections highlighted in the first two images to remove them. In the terminate, things should await like in the 3rd paradigm.



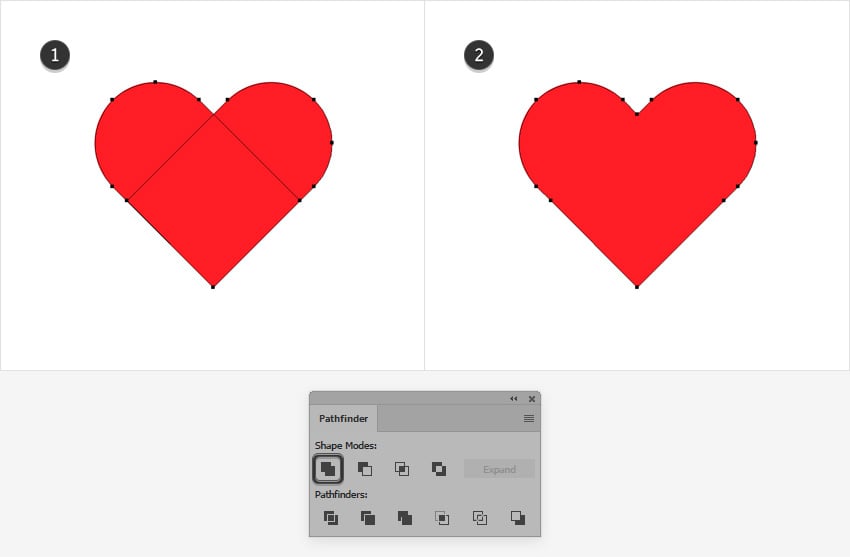
Step 5
Make certain that your two shapes are selected, open the Pathfinder panel (Window > Pathfinder), click the Unite push button, and you've got your middle shape in Illustrator.



Stride 6
Finally, you can use a Warp event to burl your eye in Illustrator. Make sure that you have it selected and go to Effect > Warp > FishEye. Keep the Horizontal box checked, elevate the Bend slider to xx%, and click OK to easily stylize your heart shape in Illustrator.



Congratulations! Yous're Done!
Here is how it should await. Now that you know how to describe a heart in Illustrator can further stylize it and turn into a more than complex design.
You can discover some neat sources of inspiration at Envato Elements, with interesting solutions to amend this heart in Illustrator.



Popular Assets From Envato Elements
Envato Elements is an excellent resource for heart shapes in Illustrator. Here's an example:
35 Illustrator Heart Shapes - Handdrawn (AI, EPS, PNG, SVG)
If y'all're in a hurry or you only can't be bothered to larn how make a heart in Illustrator, this pocket-size pack of heart elements might be the solution. This pack comes with a variety of paw-drawn heart shapes that can exist used in any type of design.



Desire to Learn More?
We accept loads of tutorials on Envato Tuts+, from beginner to intermediate level. Have a wait!
Source: https://design.tutsplus.com/tutorials/how-to-make-a-heart-in-illustrator--cms-38045
Posted by: rodriguezmolaing.blogspot.com


0 Response to "How To Draw A Heart In Inkscape"
Post a Comment